1. 비주얼 스튜디오 사이트 접속. ( 하단 링크 참조)
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 오른쪽 상단의 Download 클릭 !

3. 다운로드 시작 ( 컴퓨터 사양에 맞게 윈도우)

4. 하단 링크 클릭 !

5. 오른쪽 상단의 다운로드 아이콘에서 완료되면 폴더 열기 .

6. 폴더에서 비주얼스튜디오 설치파일 실행 !

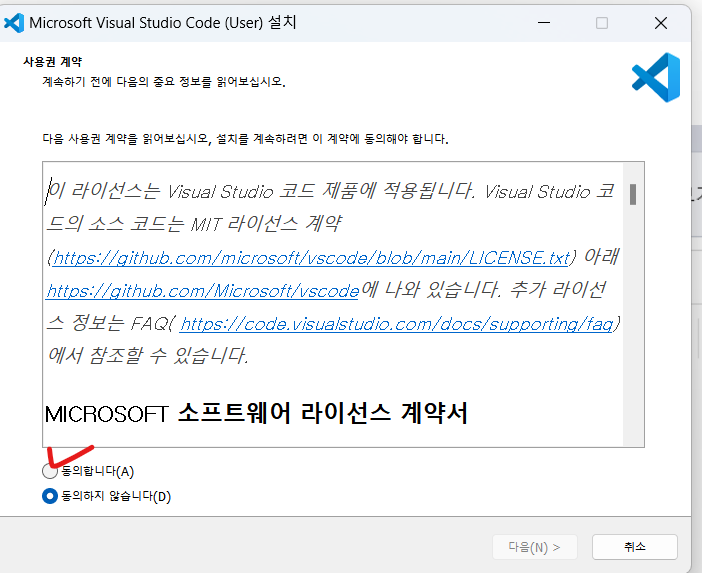
7. 동의하기

8. 하단에 두개 체크

9. 다음 -> 설치 누르면 완료된다. 이제 비주얼스튜디오를 실행 시켜서 폴더를 만들어 보자.

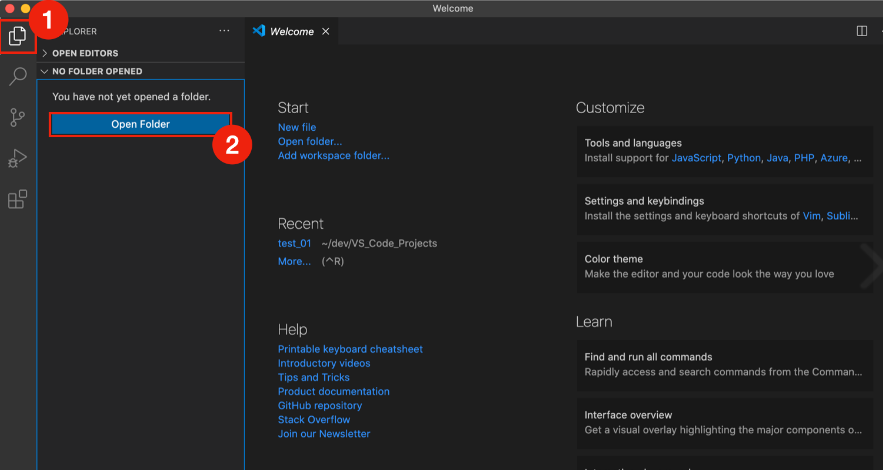
10. 나는 JavaScript란 폴더를 만들어서 폴더 선택을 해주었다. (사용자가 설정함)

11. html 코드 입력가능. 직접 코드를 입력해 본다 .

12. 그리고 아까 생성한 폴더에 다시 들어가본다. HTML 생성 완료 !

그리고 가장 기본적인 html 작성법 !
왼쪽의 [탐색기] > index.html 파일만들기 >오른쪽의 내용안에
!
느낌표 엔터만 해주면 html기본코딩이 생성됨.
또 ! tip ! 확장자설치 !
Open in brower를 설치하면 폴더에서 파일 안열고 프로젝트에서 바로 볼 수 있습니다

이제 오른쪽 버튼으로 클릭하면 파일이 바로 연결 가능.

>> 다음에서 기본 확장자설치편을 다시 정리해보겠음
'제로베이스 프론트엔드 스쿨 23기 > [사전학습]' 카테고리의 다른 글
| (기초) HTML 기본태그의 특성 <p> <h1> (1) | 2023.12.18 |
|---|---|
| (기초) HTML 과 CSS ( style 태그, class와 id속성, Link태그로 CSS파일 불러오기) (0) | 2023.12.13 |
| (입문)비주얼 스튜디오(Visual Studio)에서 HTML 선언하기( HTML실행) (0) | 2023.12.13 |
| (기초) HTML 이란? (구성과 특성) (0) | 2023.12.13 |
| (입문) 비주얼 스튜디오(Visual Studio) 기본 확장자( 확장팩 ) 설치 (0) | 2023.12.13 |


